Do a Google search for a free tool to check website SEO, you will end up many tools on the Internet trying to help you check on-page SEO on any given web pages. But do you know that Chrome actually has an Audit tool built into its Developer Tools that can help you out with the same SEO performance?
Here is how you can do it.
Open Chrome and navigate to a web page that you want to check its on-page SEO. Press Ctrl+Shift+I or the 3-dot Settings menu > More tools > Developer Tools.
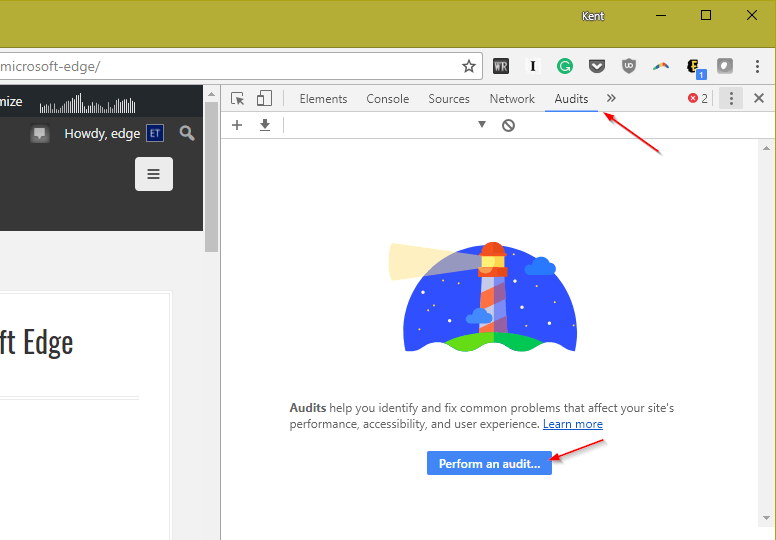
When the Developer Tools console opens up, head over to the Audits tab and click Perform an audit… button.
Check the types of Audits you would like to Perform and click Run audit button. Make sure the SEO option is checked.
The audit starts right away with a process bar indicating the status of the process.
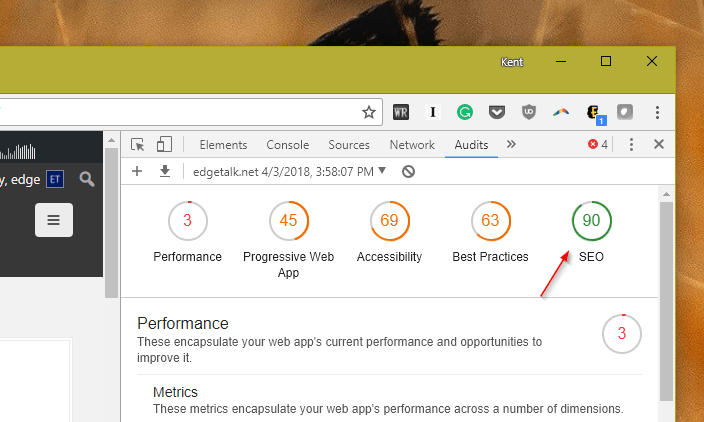
It could take a minute or two to get it finished. Once done, you will see a series of grades showing up at the top of Developer Tools panel, one of which is for SEO. Clicking on it takes you to the SEO section where you can find out more details about the SEO on the page.
You can use the download icon to download the audit result in Jason format. Or, navigate to a different page and use the + icon to perform another audit.
While you are on the results page, you can check some other metrics to see how the pages are done in terms of
- Performance – another speed test to see how long it takes to show the content.
- Progressive Web App – how compliance the page is to the standard of a Progressive Web App
- Best practices – does the web page follow the best practices for modern web development
- Accessibility – is page usable by people with disabilities and impairments.
So, check it out next time when you have the need to check a web page, whether it’s for speed performance or on-page SEO.